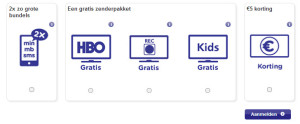
Waarom perfecte formulieren en wat heb je hier voor nodig? Een duidelijk doel! Waarom zou ik moeten beginnen met invullen van mijn gegevens als ik nog niet weet waarvoor ik kies? Begin daarom altijd eerst met de keuze die gemaakt wordt (product, abonnement, extraatjes) en ga daarna pas vragen om gegevens..
Voorbeelden:


Progress tracker
Daarnaast wordt er niet altijd het aantal stappen visueel weergegeven. Natuurlijk is het niet altijd mogelijk omdat er variabele stappen in formulieren aanwezig zijn. Maar visuele stap informatie geeft bezoekers hou vast net zoals een kruimelpad.
Voorbeeld:
http://designmodo.com/progress-indicators-examples/
Invoervelden
Waarom vragen we wat we vragen aan bezoekers? Ieder veld dat we vragen in te vullen door een bezoeker kan er voor zorgen dat de bezoeker afhaakt. Vooral voor initieel contact is vaak een email adres voldoende. Velden die optioneel zijn? Vaak komt dit alleen voor bij het huisnummer, dus vraag dan er alleen om als je
Velden die bezoekers niet hoeven of kunnen invullen (door auto compleet of omdat we de gegevens al weten) behoren ook geen velden te zijn. Zo wordt een bezoeker niet verward met velden die ingevuld moeten worden.
Daarnaast geeft met een kleur de actieve invoervelden aan en gebruik geen gradients in de achtergrond van de invoer velden.
Voorbeeld:
Studie formulier van 11 velden terug gebracht naar 4 en 160% conversie toename
Accepteer ieder invoer methode
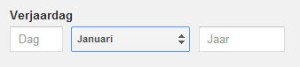
Als je vraagt om een rekening nummer of postcode, geef de gebruiker dan alle vrijheid om deze in te voeren en verbeter dit later met een script. Of pas het design hierop aan zodat een gebruiker niet
snel invoer fouten maakt. En stop vragen naar een geboortedatum maar naar de verjaardagsdatum! Dat klinkt en is voor veel mensen een vrolijke dag.
Voorbeeld:
https://accounts.google.com/SignUp
Foutmeldingen
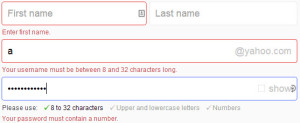
Communiceer fouten meteen nadat ze gemaakt zijn. Tegenwoordig maakt bijna ieder formulier gebruik van invoer validatie om te voorkomen dat het formulier niet geaccepteerd wordt zodra een gebruiker op verzenden klikt.
Zorg er dan ook voor dat de foutmelding duidelijk is zodat de gebruiker weet wat er verbeterd moet worden.
Voorbeeld:
https://login.yahoo.com/config/mail
Bedanktpagina’s
Vertel wat er na gebeurd! Oké formulier ingevuld en op verzenden geklikt maar wat gebeurd er na? Bedankt we hebben je informatie ontvangen? Waarom niet vertellen dat het magazijn de opdracht vandaag nog krijgt om je pakket te versturen? En dat je dan meteen een mail stuurt als het verstuurd is? De klant weet in ieder geval dan waar hij aan toe is!
Voorbeeld:
http://www.monteuraanhuis.com/bedankt-voor-uw-bestelling/